When you’re growing your business online, choosing between a web design company in Bangalore and a freelancer is a decision that shapes your brand’s future. With so many agencies, independent professionals, and technology options available, it’s essential to know what’s truly best for your business needs—especially in Bangalore, India’s digital hub.
1. Understanding Your Choices
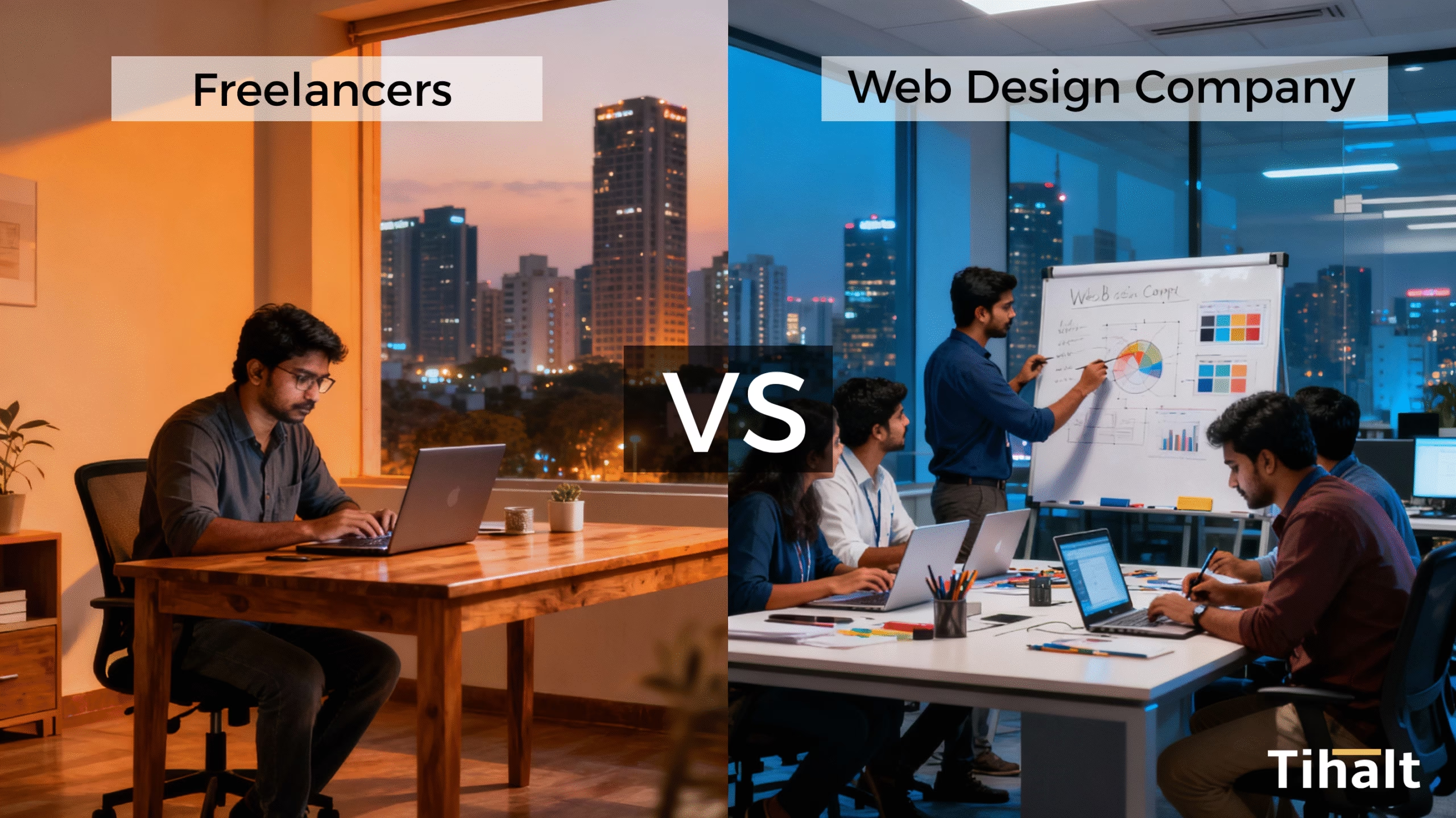
- Web Design Company in Bangalore: A full-service provider, usually with a team of designers, developers, marketers, and project managers. Their depth means you not only get a website, but a complete solution—branding, SEO, technical support, and scalable design.
- Freelancer: An individual expert who can build a site on their own. Freelancers attract customers with cost savings and personal interaction, often suiting smaller or short-term projects.
2. Pros and Cons: Freelancer vs. Web Design Company
| Aspect | Freelancer | Web Design Company |
| Cost | More affordable, lower overhead | Higher, but value-packed and scalable |
| Resources | Limited to individual’s skillset | Access to full team of specialists |
| Professionalism | Varies, no guarantee | High, follows industry norms and contracts |
| Communication | Direct with freelancer | Structured; may be through project manager |
| Scalability | Limited, harder to upgrade | Easy to expand or add features |
| Support & Updates | May not offer ongoing support | Dedicated support, maintenance, security |
| SEO & Trends | Basic knowledge, not always strategic | Follows SEO best practices & latest tech |
3. Why a Web Design Company in Bangalore Is Best
Bangalore is renowned not only for its rich tech talent but also for its full-service web development culture. Here’s why a web design company in Bangalore stands out:
- Access to Talented Professionals: Companies employ skilled teams in UI/UX, SEO, content creation, security, and more. This guarantees your website is professional, user-friendly, and optimized for Google.
- Reliability and Scalability: Web design companies offer reliability—a stable partner for the long run. As your business grows, it’s easy to add new features and scale your digital presence.
- SEO & Mobile-First Design: The right web development company delivers SEO-ready, mobile-friendly websites, ensuring your business ranks well and offers a seamless user experience across devices.
- Support and Maintenance: Ongoing support for updates, troubleshooting, and improvements keeps your website competitive and secure from cyber threats.
- Comprehensive Solutions: From branding to marketing, a web design company in Bangalore can take care of all your digital needs under one roof.
4. Why Tihalt Technologies Is the Top Choice
Among web design companies, Tihalt Technologies is the standout web design company in Bangalore, praised for its expertise, innovation, and customer-first approach.
- Tihalt Technologies delivers high-performance, attractive, and conversion-focused websites for startups, SMEs, and large businesses alike.
- Their team is known for its creativity, cutting-edge technology adoption, and deep SEO knowledge—offering clients a strategic edge in digital marketing and design.
- Excellent client feedback highlights Tihalt Technologies’ professionalism, effective communication, and ability to deliver on complex projects—even for corporate and e-commerce domains.
- With services including branding, e-commerce, web development, website redesigns, mobile apps, and complete digital marketing, Tihalt Technologies stands as a trusted web design company in Bangalore for all-round results.
Conclusion: Choose Wisely for Business Growth
While freelancers are suitable for short-term, low-budget projects with limited needs, for any business seeking growth, robust security, SEO performance, and long-term digital partnership, a professional web design company in Bangalore is the clear winner. When you want assured quality, scalability, and ongoing support, companies like Tihalt Technologies are the best investment for your digital success.
If you’re ready to elevate your brand, choose a leading web development company in Bangalore—choose Tihalt Technologies.